こんにちは、まなゲー池田です。
出張授業をさせてもらう時、子ども達に学習ゲーム内に登場する「勉強モンスター」のデザインに挑戦してもらっています。
この取り組みの狙いや趣旨など
(初めてご覧になる方はあらかじめ第一回目をご覧ください)
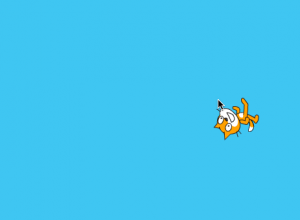
今回紹介するのはこのキャラクター
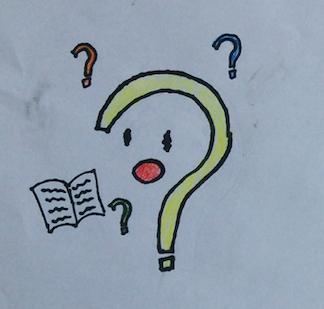
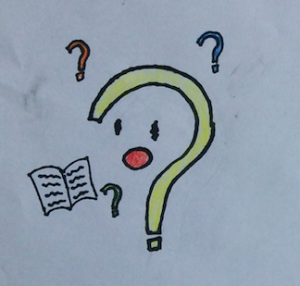
勉強モンスター:はてな〜?
【キャラクターの設定】
(デザインした児童生徒自身が記入したもの)
何ごともはてなが浮かんでくる
【コメント】(池田)
記入されたコメントは、ただ一言、これだけです。
この短いひとことに、とても想像をかきたてられます。
疑問は学びの源泉ですが、頭の中が「?」でいっぱいなのだとすれば、それはまた全く別の体験となります。この子がここに託した「はてな〜?」は、どちらの種類のものなのでしょう。
どこかぼんやりとして、途方にくれたようなキャラクターの表情が、あまりポジティブな種類の「?」ではないのかもしれないなぁ、と思わせます。
しかし、絵面から受ける印象と描き手の気持ちが必ずしも一致しないのは、この取り組みから常に教えられることですから、あるいは問いが新たな問いを導く、ポジティブな連鎖のことかもしれません。
そんなことを考えていると、何度か描いては全て消したような形跡のある紙面にも目が行き、このキャラクターに至る前にはどんなのが描かれていたんだろう?この子にとって勉強や教室で過ごす時間はどういうものなのだろう?と想像(妄想?)がひろがっていきます。